Hello tout le monde !
J'espère que vous allez bien.
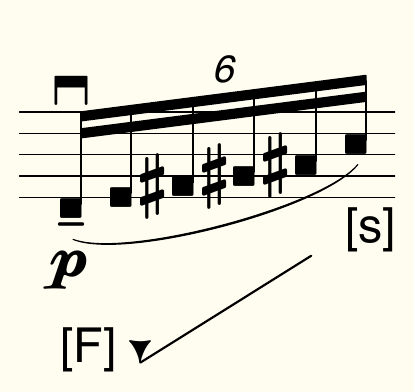
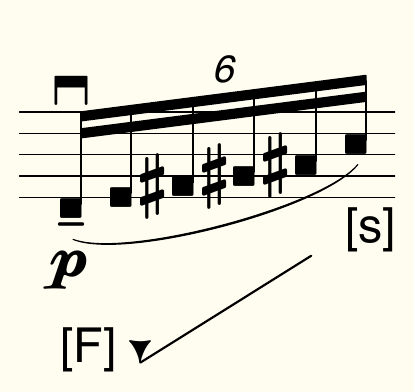
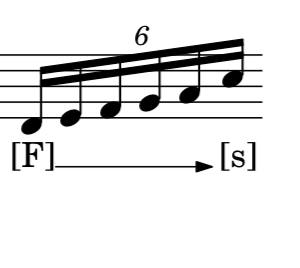
j'ai ce bout de code, et je n'arrive pas à faire en sorte que la pointe de la flèche soit en direction le symbole [s]. Quelqu'un peut m'illustrer comment faire svp ?
voici mon code :
uN = #(define-music-function
(note)
(ly:music?)
#{
\override NoteHead.stencil = #ly:text-interface::print
\override NoteHead.text =
\markup \musicglyph "noteheads.s2laFunk"
#note
#} )
\tuplet 6/4{\uN d16\p\downbow--(\markup{"[F]" \combine
\arrow-head #Y #LEFT ##t
\draw-line #'(8 . 5)
} e fs gs as c\markup{"[s]"})}

merci d'avance et bon dimanche !
Francisco
···

Francisco Uberto
+33 7 49 37 62 12
https://linktr.ee/FRANUBERTO
Bonjour Fransisco,
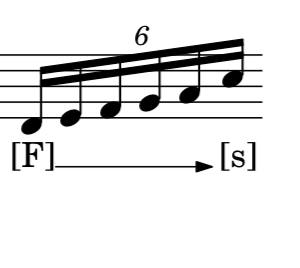
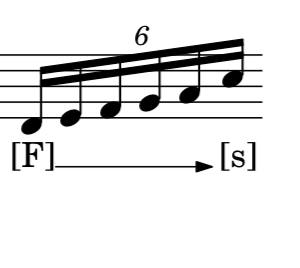
Par ex. :
\tuplet 6/4 {
\uN d16\p\downbow--(
_\markup {
"[F]"
\rotate #15
\with-dimensions-from \null
\concat {
\draw-line #'(8.5 . 0)
\arrow-head #X #RIGHT ##t
}
}
e fis gis ais c) -"[s]"
}
Cordialement,
Pierre

···
Le dim. 21 mai 2023 à 10:22, Francisco Uberto - composer - <****@****> a écrit :
Hello tout le monde !
J'espère que vous allez bien.
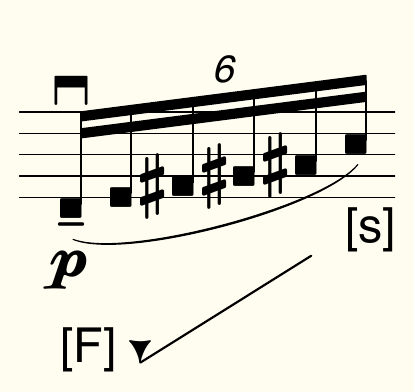
j'ai ce bout de code, et je n'arrive pas à faire en sorte que la pointe de la flèche soit en direction le symbole [s]. Quelqu'un peut m'illustrer comment faire svp ?
voici mon code :
uN = #(define-music-function
(note)
(ly:music?)
#{
\override NoteHead.stencil = #ly:text-interface::print
\override NoteHead.text =
\markup \musicglyph "noteheads.s2laFunk"
#note
#} )
\tuplet 6/4{\uN d16\p\downbow--(\markup{"[F]" \combine
\arrow-head #Y #LEFT ##t
\draw-line #'(8 . 5)
} e fs gs as c\markup{"[s]"})}
![Capture d’écran 2023-05-21 à 10.20.19.png]()
merci d'avance et bon dimanche !
Francisco

Francisco Uberto
+33 7 49 37 62 12
https://linktr.ee/FRANUBERTO
je partage une autre solution au problème de la fleche qui me semble assez intéressant.
\new Staff {
\override TextSpanner #'direction = #down
\override TextSpanner #'style = #'line
\override TextSpanner #'thickness = #1
\override TextSpanner #'(bound-details right arrow) = ##t
\override TextSpanner #'arrow-length = #0.8
\override TextSpanner #'arrow-width = #0.25
\override TextSpanner #'font-shape = #'upright
\override TextSpanner #'(bound-details left padding) = #-0.7
\override TextSpanner #'(bound-details right padding) = #1.5
\override TextSpanner #'(bound-details left text) = \markup { "[F]" }
\override TextSpanner #'(bound-details right text) = \markup { " [s]"}
\times 4/6 { d'16\startTextSpan e' f' g' a' c''\stopTextSpan }
}

il pourrait être utile pour quelqu'un d'autre.
···

Francisco Uberto
+33 7 49 37 62 12
https://linktr.ee/FRANUBERTO
Bonjour,
Très intéressant, je propose après toutes ces solutions
une automatisation
%------------------------------
\version "2.24.1"
Fleche = #(define-event-function ( text1 text2 arrw-angle) (markup? markup? number-list?)
#{
\tweak TextSpanner.direction #down
\tweak TextSpanner.style #'line
\tweak TextSpanner.thickness #1
\tweak TextSpanner.bound-details.right.arrow ##t
\tweak TextSpanner.arrow-length #0.8
\tweak TextSpanner.arrow-width #0.5
\tweak TextSpanner.font-shape #'upright
\tweak TextSpanner.bound-details.left.padding #-0.7
%\tweak TextSpanner.bound-details.right.padding #0
\tweak TextSpanner.bound-details.left.text \markup $text1 %"[F]"
\tweak TextSpanner.bound-details.right.text \markup $text2 %"[S]"
\tweak TextSpanner.rotation $arrw-angle
\startTextSpan
#})
\new Staff {
\times 4/6 { d'16\p\downbow\Fleche "(A)""[B]" #'(8 -1 0) e' f' g' a' c''\stopTextSpan }
}
%------------------------------

···
Martial Rameaux
je transmet sur le groupe user lilypond
Comment vous apprenez le côté scheme?
heu très mal, je ne suis pas un exemple, je rame bien 
C'est beaucoup en copiant les scripts, en autre sur le LSR et le forum...
https://lsr.di.unimi.it/LSR/Search
Cordialement
Bonne fin de soirée
il y a un tuto qui à été publié par Jean Abou Samra, 2021-2023.
https://extending-lilypond.gitlab.io/fr/scheme/index.html